firebase와 리액트를 합친 것은 그야 말로... 죽는 줄 알았다

이 상태로 한 5시간을 배포했던 것 같다.
사실 나처럼 안 하길 바라서 이렇게 쓰는 것이다.......
배포를 위해 firebase를 왜 선택했냐고 물어본다면...
> 이게 제일 편할 것 같아서?
근데 내 오산이었다........
일단 처음에 firebase 가입부터 해 준다.
https://firebase.google.com/?hl=ko

다음 프로젝트를 만들어 주면 된다.
아주 간단하다.

참고로 그냥 체크하고 다음다음 넘어가면 되기 때문에 문제는 없다.
Hosting

호스팅 버튼을 누른 다음에 시작하기 버튼을 누른다
그리고 명령 프롬포트에서 우리는 간단한 걸 적을 것이다.
npm install -g firebase-tools
여기서 sdk 추가하는 단계도 나오는데, 굳이 sdk 추가 안 해도 되면 클릭 안 해도 된다. 나 이걸 했다가 꼬였지만...... 다음번에 sdk를 추가해야 되는 상황이 온다면 그 오류를 다시 잡고야 말겠다.
터미널 말고, 노트북 내에 있는 명령 프롬포트를 꼭 사용해라. 이유? 안 됐었다.
나처럼 바보가 되질 말기.......

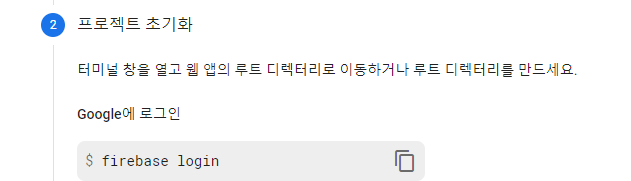
설치 후 파이어베이스 로그인을 해 주어야 한다.
이것도 꼭 터미널에....... ^^ 이유는 설명하지 않겠다.
다른 아이디를 로그인하고 싶으면 firebase logout을 해 주면 된다.

그리고 Y를 누르고 사이트가 뜨면 로그인을 해 주길 바란다.

이렇게 아주 친절하게 연결되었다고 안내해 준다.
**앱의 루트 디렉터리에서 다음 명령어를 실행하세요.**
터미널에서 실행하라는 뜻이다.


이렇게 친절하게 시작해도 되냐고도 물어봐 준다.

y를 선택하면 Hosting을 두 가지 방법으로 할 수 있는데, 우리는 firebase로 할 거기 때문에 첫 번째 방법을 선택할 것이다.
선택은 스페이스로 하길 바라고, 넘어가는 건 엔터이다.
그 다음 얘가 친절하게 어떤 directory 선택할 거냐고 물어보면 우리가 만든 프로젝트 하나를 선택하고 넘어가 준다.

무족권 build라고 적으세요. 안 적으면 public으로 됩니다. 사실 이 부분은 바꿀 수 있어요. 어디서?

여기서 변경 가능합니다...... ^^

우린 콘솔로 이동해 줄 거예요.
음.. 사이트 주소를 변경해 주기 위해서?
콘솔로 이동 클릭 후 맨 아래 쪽에 여러사이트 지원 클릭하여 자신이 원하는 사이트 명을 영어로 적어 줍니다. 그런 다음에

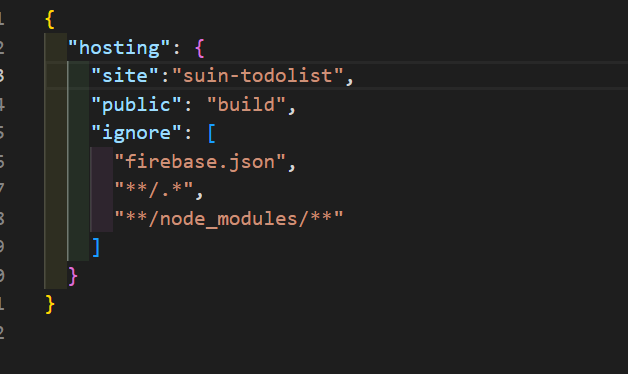
firebas.json 파일
여기서 site를 하나 추가해 줍시다.
이제 수정된 파일을 build 해 줍니다. (사실 처음에 프로젝트 다 만들었으면 build 해 주세요.)
빌드가 완료되면 firebase deploy를 입력해 줍니다.

그러면 이렇게 호스팅 url을 건네면서 포스팅이 완료됩니다.
호스팅 주소를 눌러 주면 성공적으로 배포된 것을 확인할 수 있습니다.
https://suin-todolist.web.app/
To do list
suin-todolist.web.app
저의 사이트에 놀러 오세요..
'coding' 카테고리의 다른 글
| SRT 예매 매크로 - 크롬 확장 프로그램 (1) | 2023.09.08 |
|---|---|
| 조건에 따른 SELECT문 활용 (0) | 2023.08.24 |
| git 설치하기 (0) | 2023.08.14 |
| Git - Commit Message Convention (0) | 2023.08.02 |
| 자바 개발 환경 설정 및 기본 (0) | 2022.01.04 |

